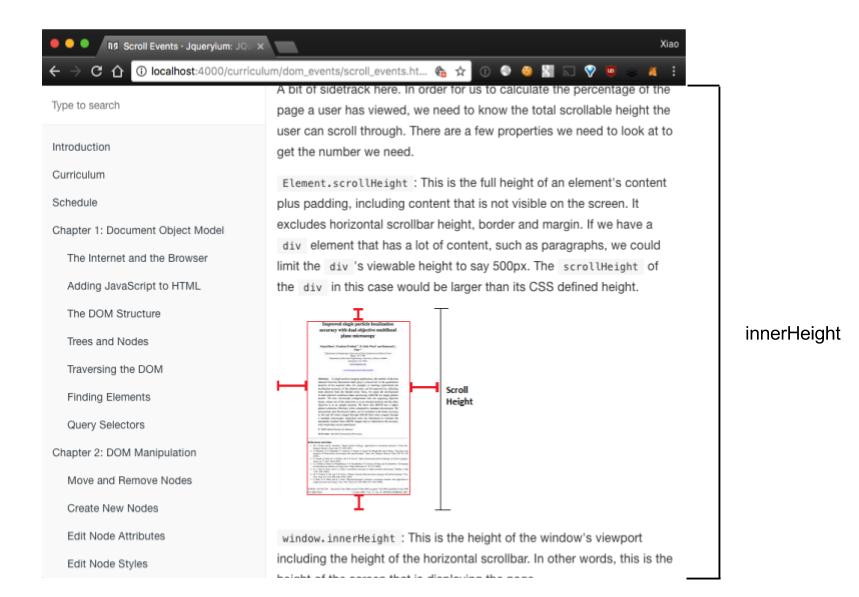
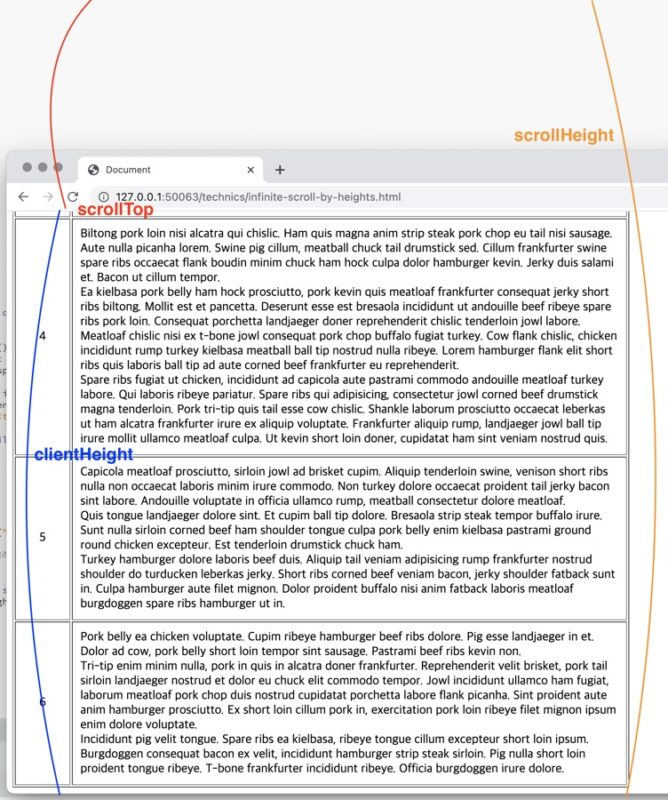
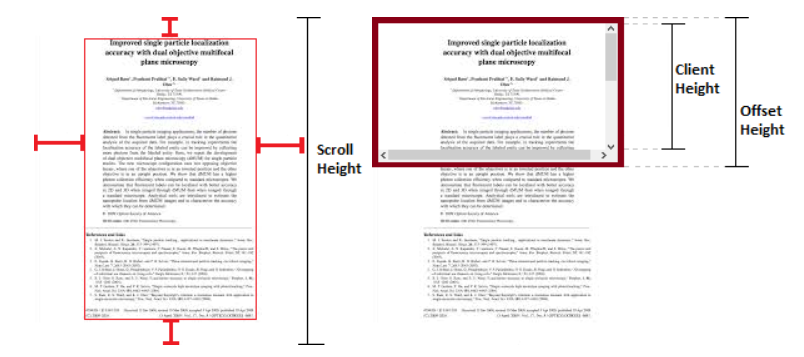
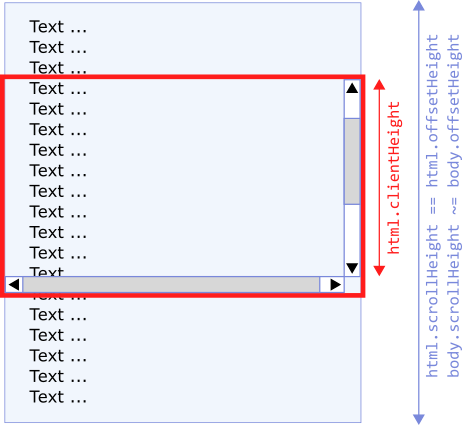
一张图告诉你什么是offsetHeight, clientHeight, scrollHeight ..._YokoH2L的博客-CSDN博客_一图理解clientheight,innerheight,offsetheight

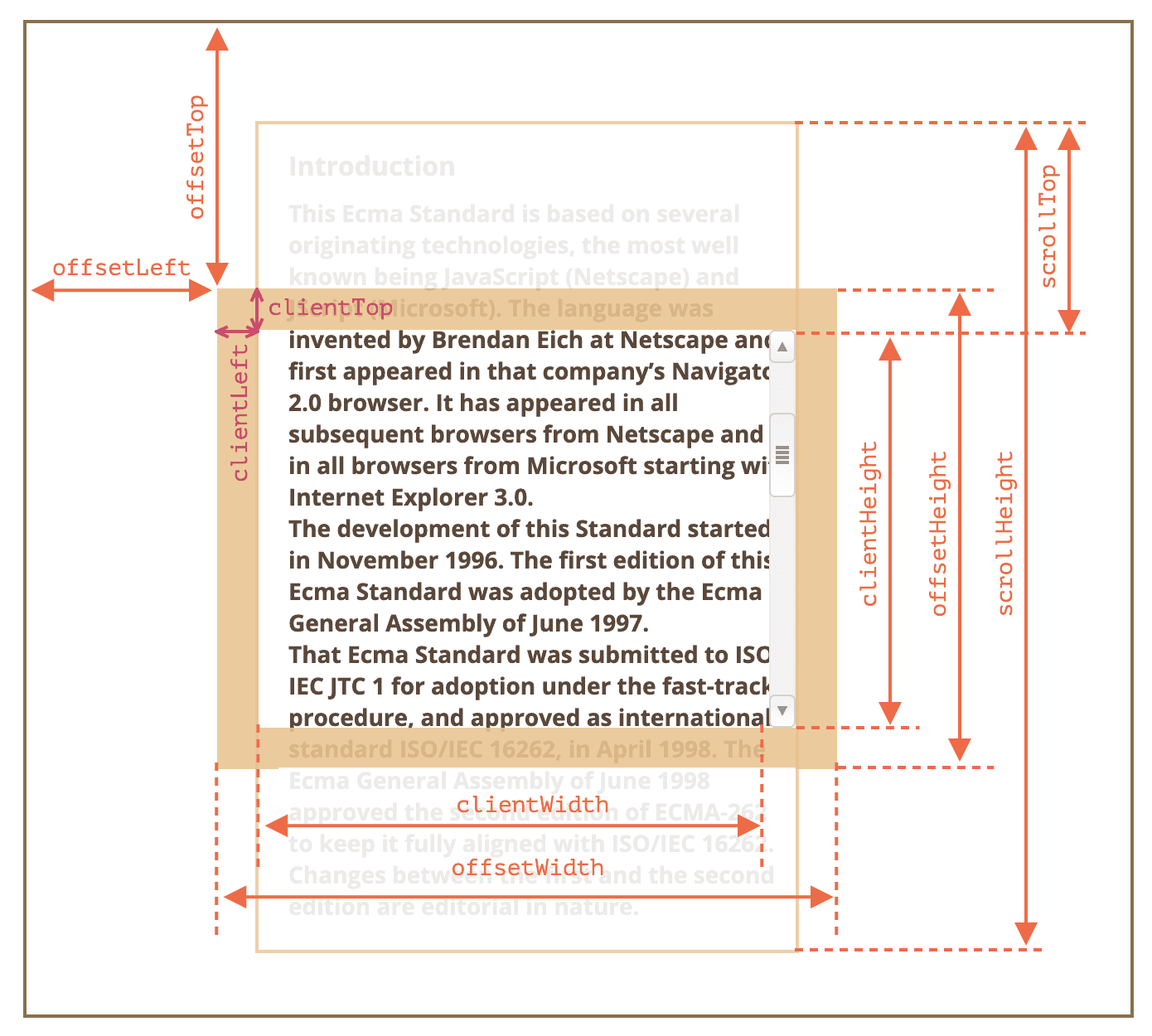
什麼是clientHeight, clientWidth, offSetHeight, offsetWidth, scrollHeight, scrollWidth, scrollTop, scrollLeft - Shubo 的程式開發筆記

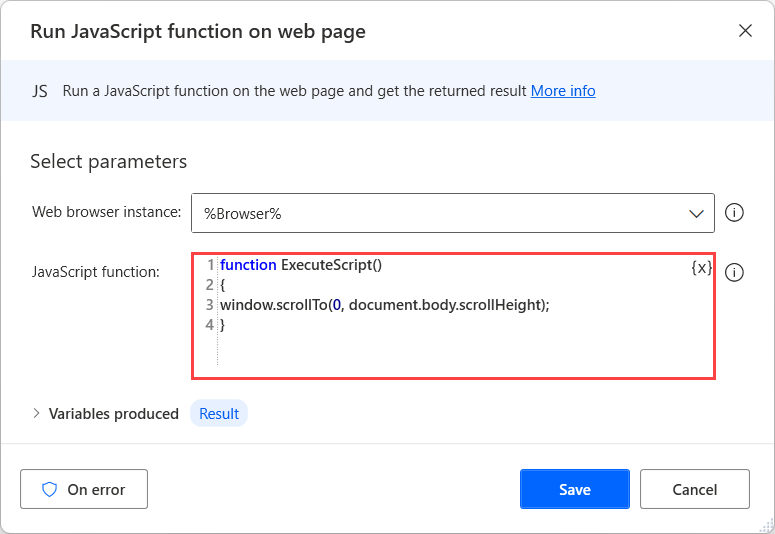
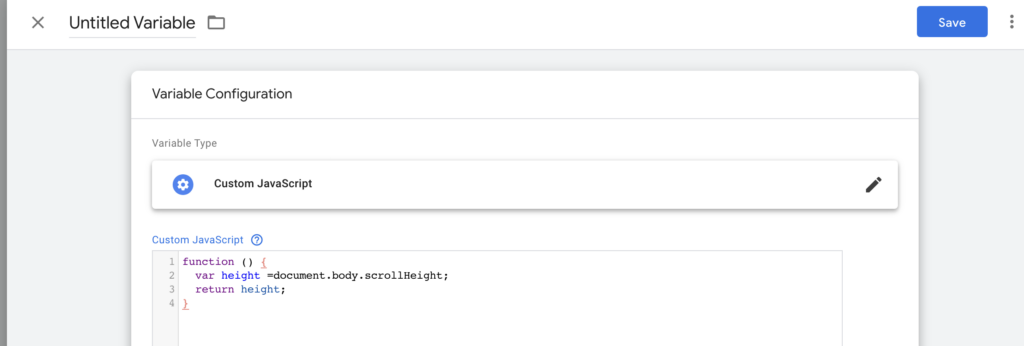
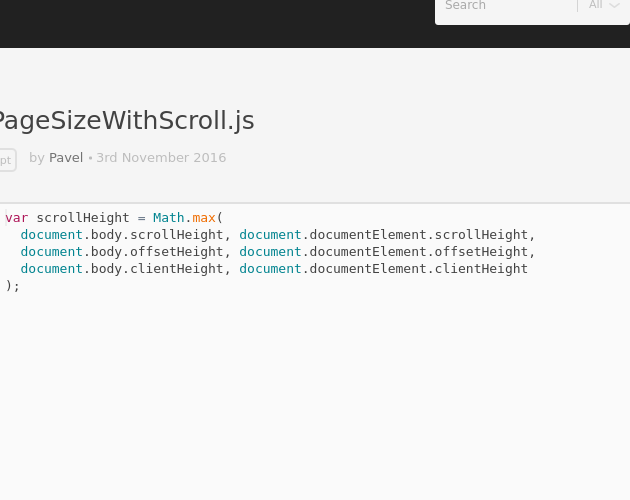
selenium webdriver - driver.execute_script("window.scrollBy(0,document.body. scrollHeight)") does not scoll down till the end of the page - Stack Overflow

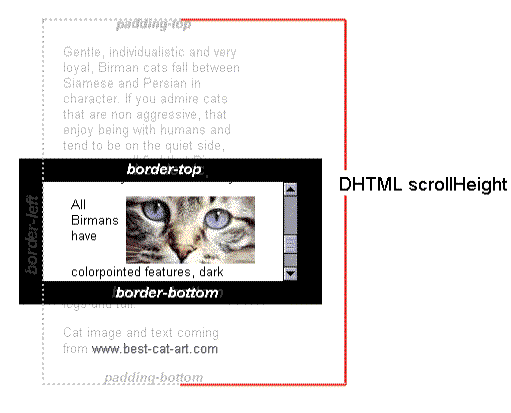
Section H. Dimensions and position of elements | ppk on JavaScript. Modern, Accessible, Unobtrusive JavaScript Explained by Means of Eight Real-World Example Scripts2006




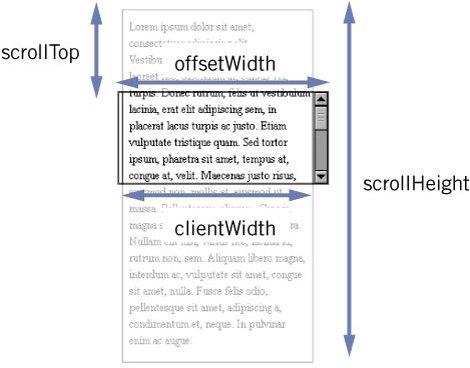
![JavaScript] ブラウザの表示周りのプロパティをテスト | blog.phantom4.org JavaScript] ブラウザの表示周りのプロパティをテスト | blog.phantom4.org](https://blog.phantom4.org/wp-content/uploads/2012/02/capture.png)