Input chips overflow input container with long unwrappable text (no longer removeable by click) · Issue #14934 · angular/components · GitHub
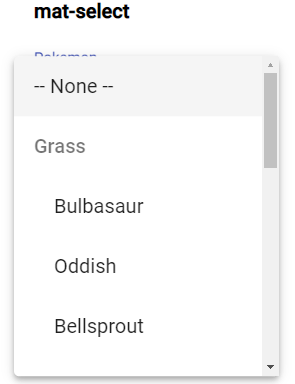
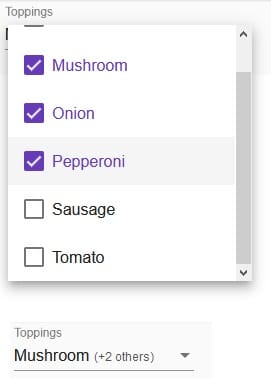
mat-select options are partly hidden if text is too long · Issue #12779 · angular/components · GitHub

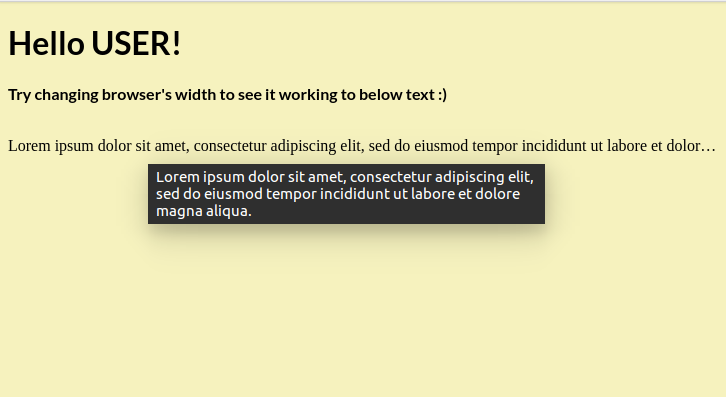
Showing tooltip only when “text-overflow: ellipsis” is active in Angular8. | by Anup Bangale | Medium

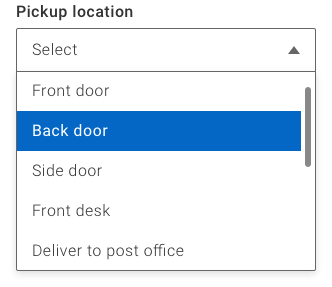
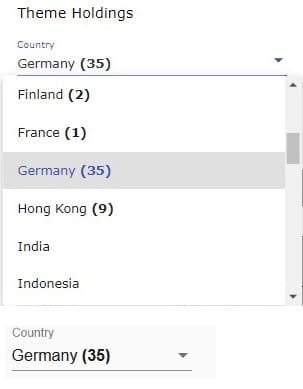
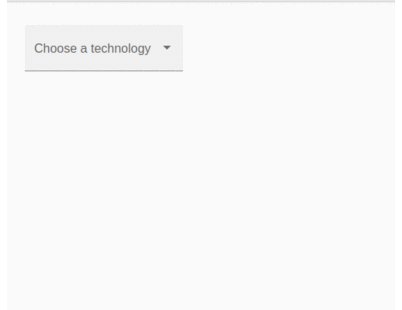
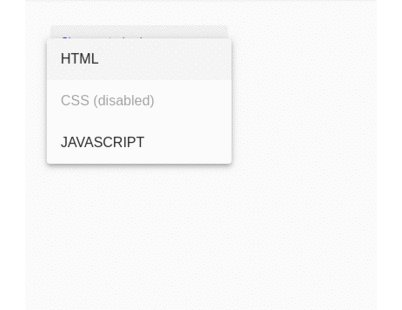
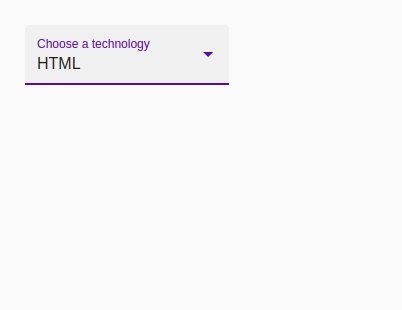
Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2