
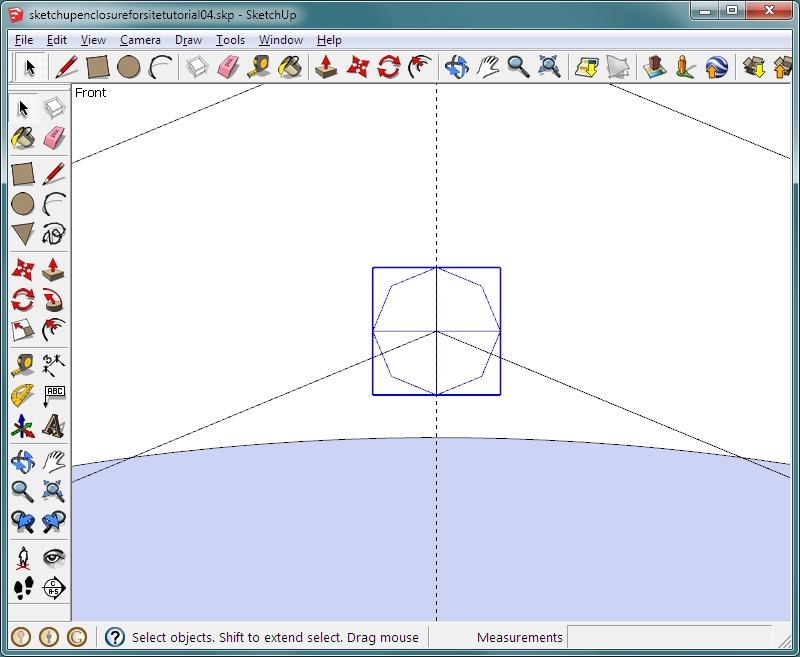
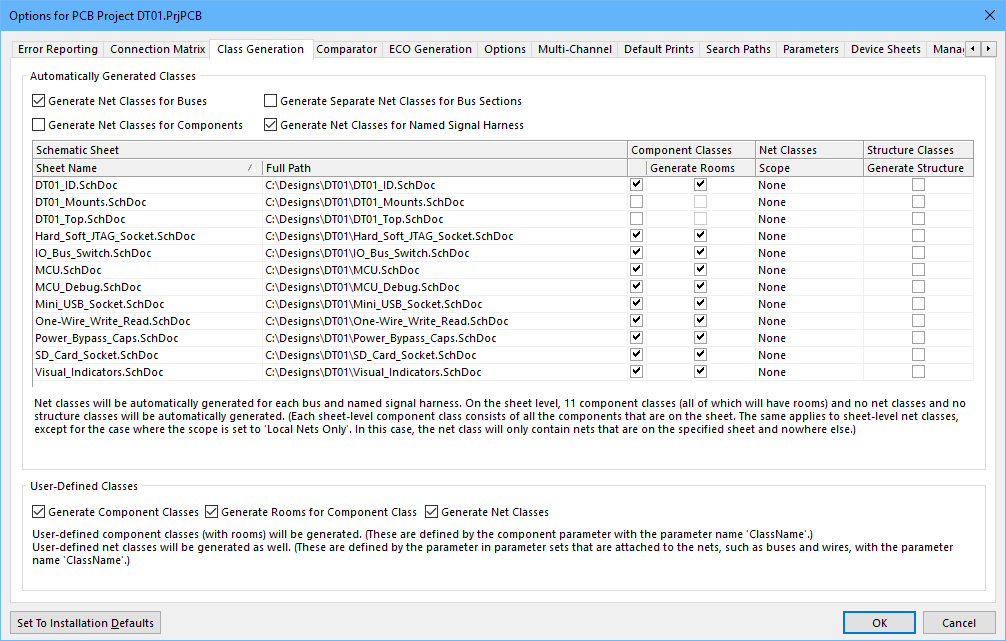
Keeping the Schematics & PCB Synchronized in Altium Designer | Altium Designer 17.1 User Manual | Documentation

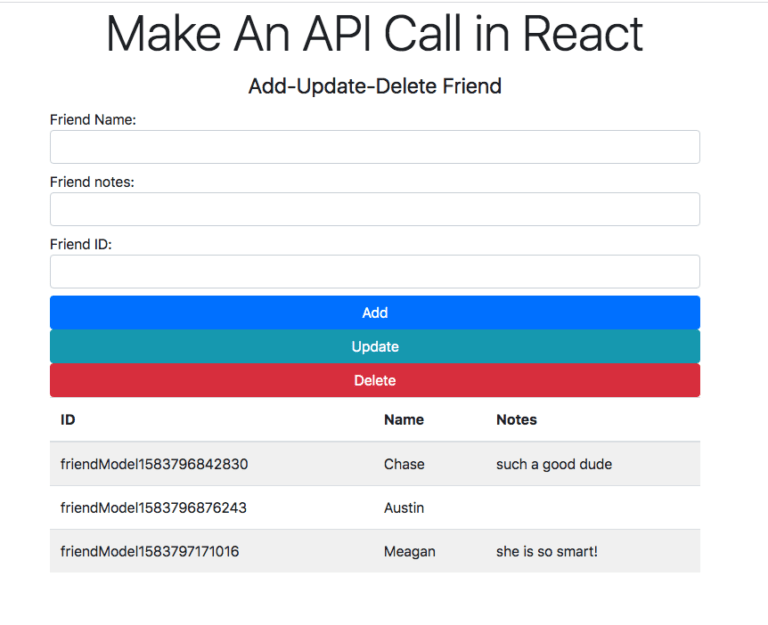
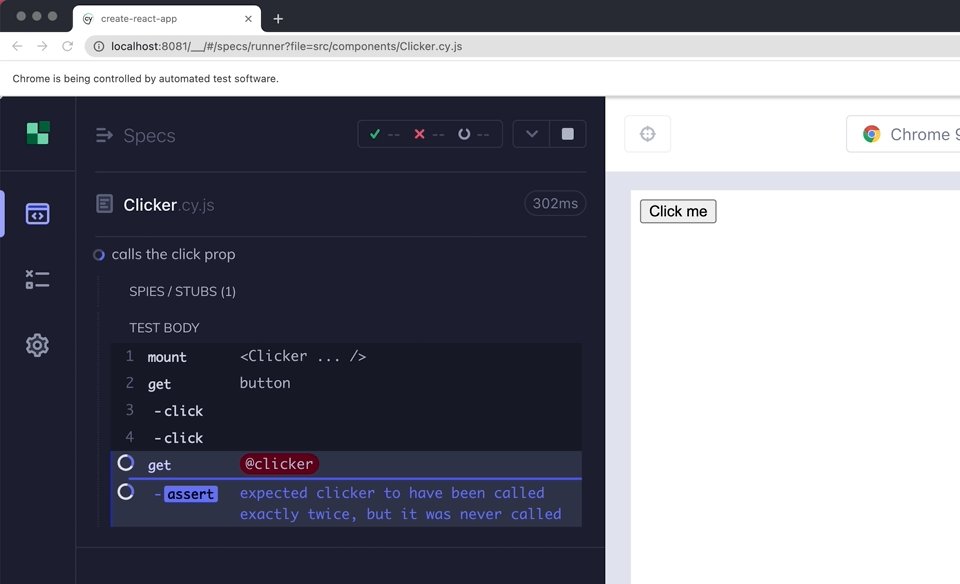
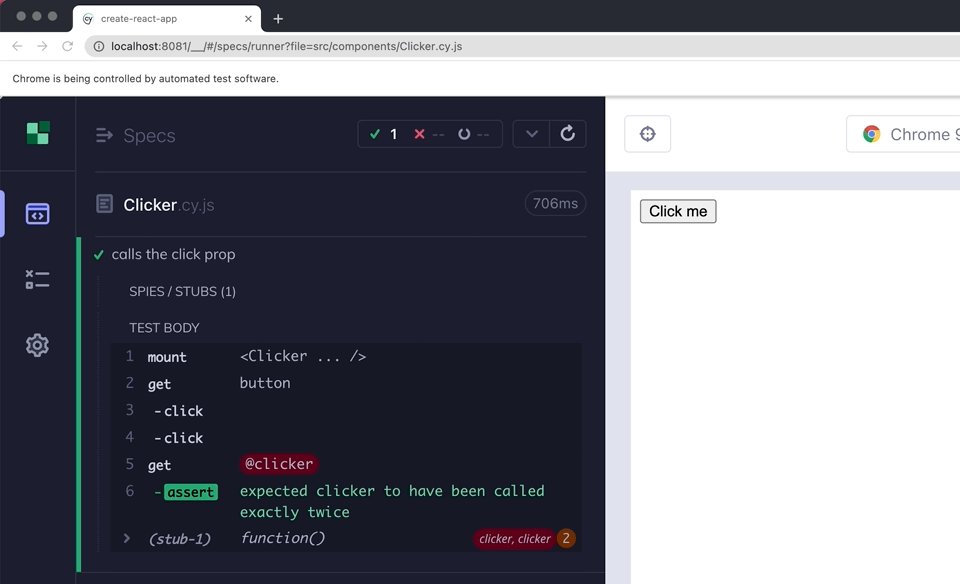
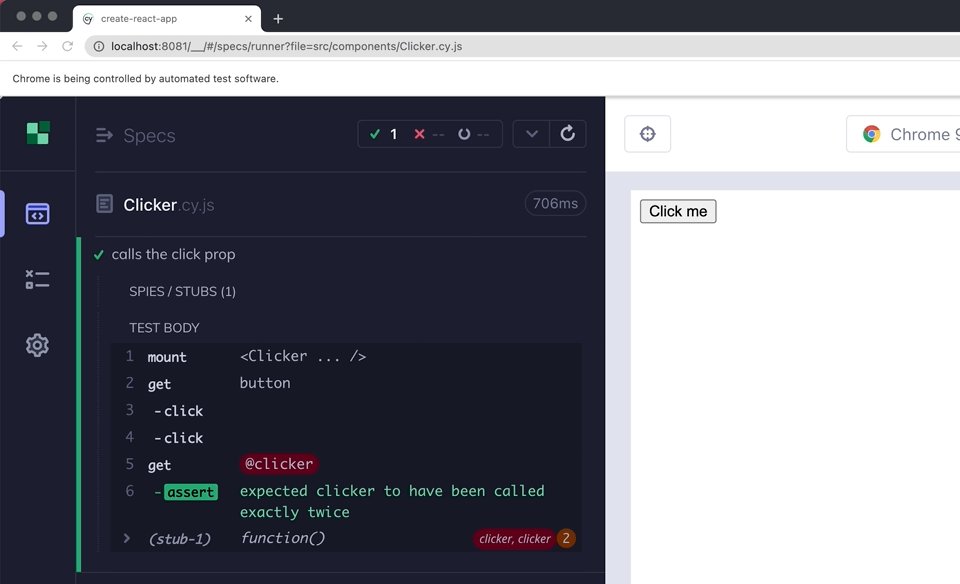
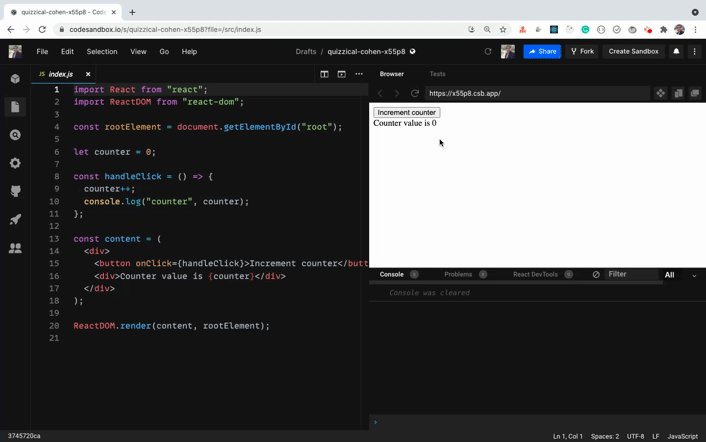
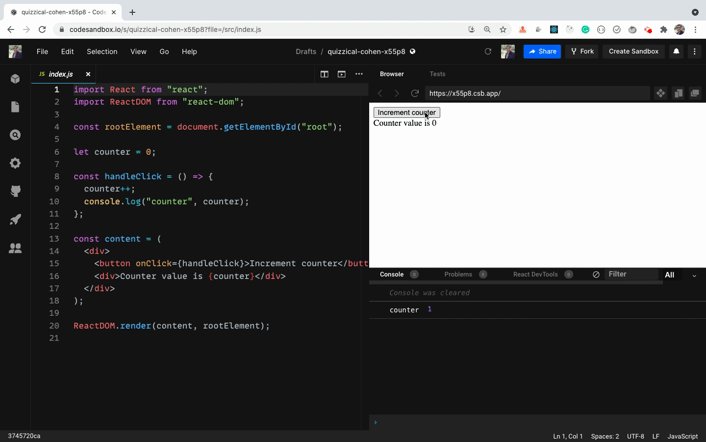
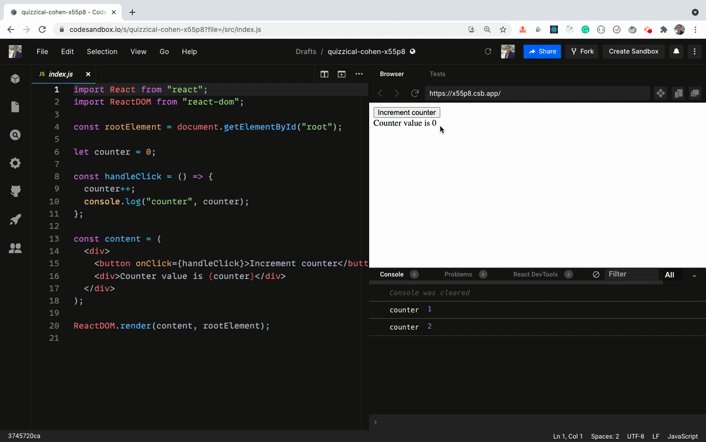
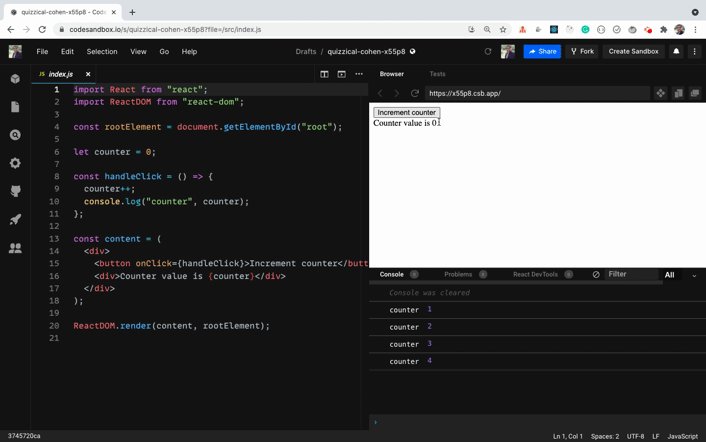
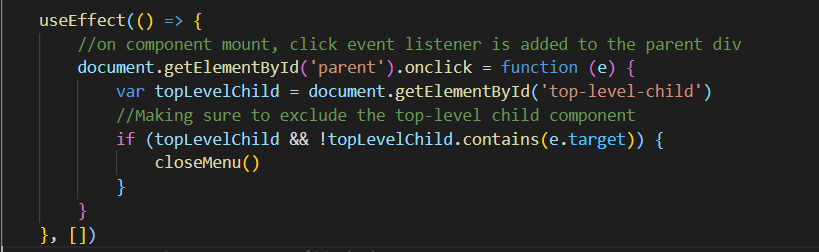
Trigger an onClick event outside the child element, works for nested child components too. - DEV Community 👩💻👨💻

Component properties are not pop-up when I plot the schematic to PDF - Schematic - KiCad.info Forums